文字间距设置的注意事项?如何正确调整以优化阅读体验?
- 综合百科
- 2025-02-09
- 23
- 更新:2025-01-14 14:18:29
在设计中,文字间距的设置对于排版效果和阅读体验有着重要的影响。适当的文字间距可以提升阅读的舒适度,增强文字的可读性,而错误的文字间距则会造成视觉上的不适和理解上的困惑。本文将介绍一些以文字间距设置为中心的注意事项,帮助读者优化排版效果,提升阅读体验。

合理选择默认字间距的重要性
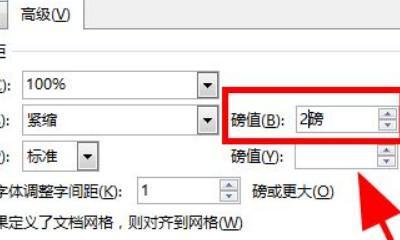
合理选择默认字间距可以避免文字排版过于紧凑或过于松散,影响阅读体验。默认字间距应该考虑到字体风格和字号大小,避免出现重叠或者过度分离的情况。
字体特性与间距设置的关系
不同字体具有不同的字形特点和字间距需求,因此在选择字体时需要考虑字体特性与间距设置的关系。一些字体可能需要较大的字间距才能更好地展现其特点,而另一些字体则可能需要较小的字间距来保持其整体的紧凑感。

行距与段落间距的协调
行距和段落间距在排版中同样重要,它们的协调性能够增强文章段落之间的分隔感,使得阅读更加清晰。适当的行距可以减轻阅读负担,而合适的段落间距则有助于整体版面的平衡感。
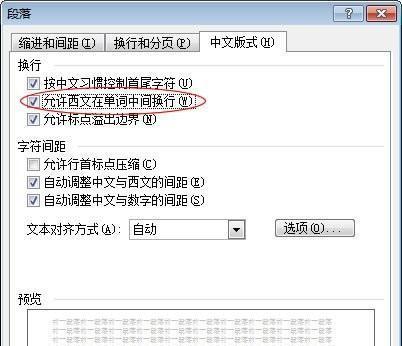
文字对齐方式与间距设置的关系
文字对齐方式会直接影响到文字间距的视觉效果。在左对齐和右对齐的情况下,合理设置字间距可以避免出现断裂感或过于紧凑的排版问题。而居中对齐情况下,适当的字间距可以提升整体的平衡感。
注意大段文字的处理方法
大段文字通常需要更大的字间距来保证阅读的流畅性和舒适度。过小的字间距会让大段文字显得杂乱无序,难以阅读。在设计大段文字时需要特别留意字间距的设置。

注意小字号字体的处理方法
小字号字体往往需要较小的字间距来保持整体的紧凑感,避免过于稀疏的视觉效果。过大的字间距会导致小字号字体看起来松散,影响可读性。
间距设置与网页排版的关系
在网页排版中,合理设置文字间距可以提升阅读的舒适度和可读性。良好的文字间距能够使得页面呈现更为整洁、美观,提升用户的浏览体验。
注意不同语言的间距差异
不同语言在排版上可能存在一定的差异,特别是在文字间距的设置上。不同语言可能需要不同的字间距设置,因此在进行多语言排版时需要特别留意。
响应式设计中的间距调整
在响应式设计中,由于屏幕尺寸的变化,文字的间距也需要相应调整。适配不同设备的屏幕尺寸,保证文字间距在各种显示情况下都能呈现出最佳效果。
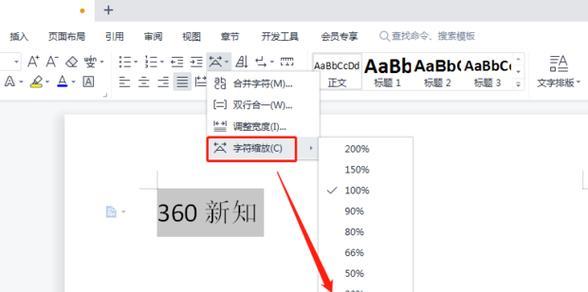
避免过度调整文字间距
过度调整文字间距可能会导致视觉上的不稳定感和不自然感,影响阅读体验。在设置文字间距时需要保持适度,避免过度调整。
留意特殊字符与间距的关系
特殊字符如标点符号、连字符等在文字间距的设置中也需要特别考虑。它们可能会对文字间距造成影响,因此在设计中需要注意对特殊字符的处理。
注意不同屏幕分辨率对间距的影响
不同屏幕分辨率下,文字的显示效果可能会有所不同。在设置文字间距时需要考虑到各种屏幕分辨率下的显示效果,以保证文字的清晰度和可读性。
调整文字间距的实际效果测试
在进行文字间距设置之后,需要进行实际效果测试,以确保文字的可读性和排版效果。通过测试可以发现问题并进行调整,提升整体的阅读体验。
借鉴优秀设计作品的文字间距设置
可以借鉴优秀设计作品中的文字间距设置经验,学习他们在排版上的技巧和方法。这样能够提高自己的设计水平,优化自己的文字间距设置。
根据实际需要灵活调整文字间距
最终,在进行文字间距设置时需要根据实际需求进行灵活调整。每个设计项目都有其独特的特点和要求,因此需要根据具体情况来确定最佳的文字间距设置方案。
文字间距的设置在设计中扮演着至关重要的角色,它直接影响到排版效果和阅读体验。通过合理选择默认字间距、注意字体特性与间距设置的关系、协调行距与段落间距等注意事项,可以优化排版,提升阅读体验。希望本文所介绍的注意事项能够帮助读者在设计中更加准确地设置文字间距,创造出更好的排版效果。











