网页错误修复指南(解决网页上出现的常见错误问题)
- 生活知识
- 2024-12-09
- 53
- 更新:2024-11-18 17:46:17
随着互联网的快速发展,网页成为人们获取信息和进行交流的重要工具之一。然而,由于各种原因,我们常常会在浏览网页时遇到各种错误。本文将为大家介绍一些常见的网页错误,并提供解决方法,帮助大家更好地修复网页上的错误。

1.确定错误类型与具体表现
通过仔细观察网页错误的具体表现,如加载问题、显示错误或链接问题等,以确定错误类型和范围。
2.清除浏览器缓存
清除浏览器缓存可以解决许多常见的网页错误。在浏览器设置中找到清除缓存选项,清除缓存后重新加载网页。
3.检查网络连接

如果网页无法加载或加载缓慢,可能是网络连接问题。检查网络连接并尝试重新加载网页。
4.更新浏览器
过时的浏览器可能无法正确地显示网页内容。更新浏览器版本或使用其他现代化的浏览器来解决这个问题。
5.检查网页URL
确保输入的网页URL正确,特别是当网页链接很长或复杂时。如果URL有误,修改URL并重新加载网页。
6.禁用浏览器插件和扩展
某些浏览器插件和扩展可能与网页的正常加载和显示相冲突。禁用这些插件和扩展,并重新加载网页。
7.检查网页代码错误
如果你是网页开发者,可能需要检查网页代码是否存在错误。使用开发者工具检查代码并进行修复。
8.更新插件和脚本
网页上的一些功能可能依赖于插件或脚本。确保这些插件和脚本是最新版本,并根据需要更新它们。
9.修复链接问题
当网页中的链接无法正常工作时,可能需要修复链接问题。检查链接是否正确,或者更换为正确的链接。
10.恢复默认设置
一些浏览器设置可能导致网页出现错误。将浏览器设置恢复到默认状态,然后重新加载网页。
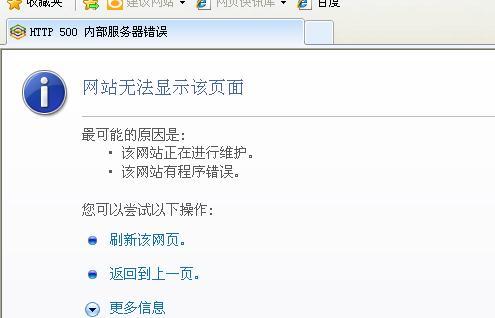
11.检查服务器问题
如果多个网页都无法加载,可能是服务器出现问题。联系网站管理员或等待服务器问题解决后再次访问网页。
12.消除冲突软件
某些计算机软件可能与浏览器或网页存在冲突,导致错误的出现。关闭这些软件并重新加载网页。
13.查找在线解决方案
对于更复杂的网页错误,可以通过搜索引擎查找在线解决方案或寻求专业人士的帮助。
14.重启设备
有时,重启电脑、手机或其他设备可以解决一些网页错误问题。重启设备后重新访问网页。
15.联系网站管理员
如果以上方法都无法修复网页错误,可以尝试联系网站管理员,向其报告问题并寻求帮助。
在浏览网页时,遇到错误是很常见的。本文提供了一些常见的网页错误修复方法,希望能够帮助读者更好地解决网页错误问题。如果以上方法都无效,建议寻求专业人士的帮助,以确保问题得到妥善解决。
网页错误修复
在当今数字化时代,网页成为人们获取信息和交流的重要工具。然而,我们经常会遇到各种网页错误,如链接失效、加载缓慢或页面排版错乱等问题。这些错误不仅影响用户体验,还可能导致流量下降和用户流失。本文将介绍如何快速修复网页错误,并提供一些技巧来提高用户体验。
错误修复的第一步是准确地识别和分类错误。常见的网页错误包括链接错误、图片显示错误、脚本错误等。通过准确识别错误类型,我们可以有针对性地进行修复。
链接无效是常见的网页错误之一,会给用户带来困扰。通过检查链接的URL和目标页面是否匹配,我们可以找出无效链接并进行修复。

页面加载速度慢是另一个常见的网页问题,会降低用户体验并导致流量损失。通过压缩图片、优化代码和减少外部资源的加载等方式,我们可以提高页面加载速度。
在不同设备上显示错误的网页也会影响用户体验。通过使用响应式设计,我们可以确保网页在各种设备上都能够正确显示,并提供良好的用户体验。
排版错乱是常见的页面错误之一,会导致文字重叠、图片错位等问题。通过调整CSS样式和HTML结构,我们可以解决页面排版问题,使页面更加整洁和易读。
脚本错误可能导致网页无法正常运行或功能异常。通过检查并修复脚本中的语法错误和逻辑错误,我们可以确保网页正常运行。
不同浏览器对网页的解析和显示方式有所差异,这可能导致网页在某些浏览器上显示错误。通过测试和调整CSS样式和JS代码,我们可以提高网页在各种浏览器上的兼容性。
当用户遇到错误时,友好的错误提示信息能够提高用户体验。通过设计清晰的错误提示页面,并提供帮助和解决方案,我们可以帮助用户快速解决问题。
定期检查和维护网页是确保其正常运行和用户体验的重要步骤。通过监测网页性能、检查错误日志和定期更新内容,我们可以及时发现并修复潜在问题。
CORS错误是在跨域请求中常见的问题,可能导致资源无法加载或请求被拒绝。通过配置服务器响应头、使用代理服务器或JSONP等方式,我们可以解决CORS问题。
网页安全性是用户体验的重要组成部分。通过使用HTTPS协议、验证用户输入和更新安全补丁等措施,我们可以提高网页的安全性,防止恶意攻击和数据泄露。
在修复错误后,我们应该进行全面的测试,确保修复过程没有引入新的问题。通过制定测试策略、进行功能测试和兼容性测试,我们可以确保修复效果并提高用户体验。
图像是网页中不可或缺的元素,优化图片显示可以提高用户体验。通过压缩图片、选择合适的格式和尺寸,并使用懒加载等技术,我们可以提高网页加载速度和图像质量。
无障碍设计可以使得残障人士也能够轻松访问和使用网页。通过使用有意义的标签、提供文字替代和键盘导航等功能,我们可以提高网页的可访问性。
通过识别和修复各种网页错误,我们可以提高用户体验,增加流量和转化率。未来,随着技术的不断发展,我们还可以利用AI自动修复工具和数据分析来更好地优化网页。
修复网页错误不仅能够提高用户体验,还能为网站带来更多的流量和转化机会。通过识别和分类错误、优化页面加载、排版和安全性等方面的工作,我们可以为用户提供更好的上网体验,并使网站更具竞争力。











