JavaScript分割数组的方法(掌握JavaScript中有效的数组分割技巧)
- 家电常识
- 2024-12-09
- 44
- 更新:2024-11-18 17:26:08
在JavaScript中,处理数组是一个常见的任务。有时候我们需要将一个数组按照特定的条件进行分割,以便更好地处理其中的元素。本文将介绍一种简便的方法,使用split()函数来快速分割数组元素。我们将详细讨论这个方法的使用及其在实际开发中的应用。

一:split()函数的概述
split()函数是JavaScript中一个非常常用的字符串函数,它可以将一个字符串按照指定的分隔符进行分割,并返回一个包含分割后的子字符串的数组。与字符串相比,数组更加灵活和易于处理。我们可以利用split()函数的特性来处理数组,并且可以应用于许多实际场景。
二:使用split()函数分割简单数组
使用split()函数可以轻松地将一个简单数组按照指定的分隔符进行分割。我们可以将一个由逗号分隔的字符串转化为数组。只需要调用split()函数,传入逗号作为分隔符参数,即可获得一个包含各个元素的数组。
三:使用split()函数分割复杂数组
有时候,我们会遇到一些比较复杂的数组,其中的分隔符可能不只是一个字符。在这种情况下,我们可以使用正则表达式作为分隔符来处理数组。split()函数支持正则表达式作为参数,并且可以根据正则表达式的规则来进行分割。
四:分割数组并获取指定部分
在实际开发中,我们经常需要获取数组的某一部分,并进行处理。使用split()函数可以非常方便地实现这个功能。我们可以将数组按照特定条件分割,然后使用索引或其他方式来获取我们需要的部分。
五:分割数组并进行数据转换
有时候,我们需要对分割后的数组进行数据转换,以便更好地处理其中的元素。split()函数提供了这样的功能。我们可以在split()函数之后,对分割后的数组中的元素进行遍历和转换,以满足实际需求。

六:分割数组并进行数据过滤
除了数据转换,有时候我们还需要对分割后的数组进行数据过滤,以便只处理符合特定条件的元素。使用split()函数可以很容易地实现这个需求。我们可以在split()函数之后,使用filter()函数对数组进行过滤操作。
七:分割数组并进行数据合并
当我们将一个数组进行分割后,可能需要将其中的部分或全部元素进行合并。split()函数可以帮助我们实现这个功能。我们可以在split()函数之后,使用join()函数将数组中的元素合并为一个字符串,方便后续处理。
八:分割数组并进行数据排序
在某些场景下,我们需要对分割后的数组进行排序。使用split()函数可以很容易地实现这个功能。我们可以在split()函数之后,使用sort()函数对数组中的元素进行排序操作。
九:分割数组并进行数据统计
对于一些统计需求,我们可能需要对分割后的数组进行计数或求和。split()函数可以方便地实现这个功能。我们可以在split()函数之后,使用reduce()函数对数组中的元素进行统计操作。
十:分割数组并进行数据去重
在一些特定场景下,我们可能需要对分割后的数组进行去重。使用split()函数可以很方便地实现这个需求。我们可以在split()函数之后,使用Set对象对数组中的元素进行去重操作。
十一:分割数组并进行数据匹配
有时候,我们需要将一个数组分割后与另一个数组进行匹配。使用split()函数可以非常方便地实现这个需求。我们可以在split()函数之后,使用一些匹配算法对分割后的数组与目标数组进行匹配。
十二:分割数组并进行数据连接
在一些实际场景中,我们可能需要将分割后的数组与其他数组进行连接。使用split()函数可以方便地实现这个功能。我们可以在split()函数之后,使用concat()函数对数组进行连接操作。
十三:分割数组并进行数据验证
分割数组后,我们可能需要对其中的元素进行一些验证操作,以确保数据的合法性。使用split()函数可以很容易地实现这个需求。我们可以在split()函数之后,使用一些验证算法对分割后的数组中的元素进行验证。
十四:使用split()函数的注意事项
在使用split()函数时,我们需要注意一些细节和限制。本段落将会介绍一些使用split()函数时需要留意的事项,以避免潜在的错误和问题。
十五:
本文介绍了JavaScript中使用split()函数来分割数组的方法。我们讨论了split()函数的基本使用,以及如何利用它在实际开发中处理数组元素。希望读者通过本文能够掌握这个技巧,并能够灵活运用在自己的项目中。
JavaScript分割数组的方法
在JavaScript编程中,经常会遇到需要对数组进行分割的情况,以便更好地处理和管理数据。本文将介绍一些常用且有效的JavaScript数组分割方法,帮助读者掌握如何灵活地操作和分割数组。
1.使用slice()方法进行数组分割
通过调用数组的slice()方法可以实现对数组进行分割,并返回一个新的子数组。该方法接受两个参数,分别表示起始和结束位置,返回的子数组包含从起始位置到结束位置之间的元素。

2.使用splice()方法进行数组分割
splice()方法不仅可以用来删除或添加数组元素,还可以实现数组的分割。通过设置开始和结束位置参数,将会删除指定范围内的元素,并返回一个新的子数组。
3.使用concat()方法拼接分割后的数组
concat()方法可以将多个数组拼接成一个新的数组。通过将分割后的子数组作为参数传入concat()方法中,可以将多个子数组拼接在一起。
4.使用for循环手动分割数组
通过使用for循环和临时数组,在遍历原始数组时将元素逐个添加到临时数组中,从而实现对原数组的分割。
5.使用Array.from()方法进行数组分割
Array.from()方法可以将类似数组或可迭代对象转换为真正的数组。通过传入一个原数组以及一个映射函数作为参数,可以将原数组进行分割并生成一个新的子数组。
6.使用递归实现数组分割
通过递归的方式,可以将一个大数组不断地分割成更小的子数组,从而实现对整个数组的分割操作。
7.使用正则表达式进行数组分割
通过使用正则表达式的split()方法,可以将字符串类型的数组按照指定的分隔符进行分割,并返回一个新的数组。
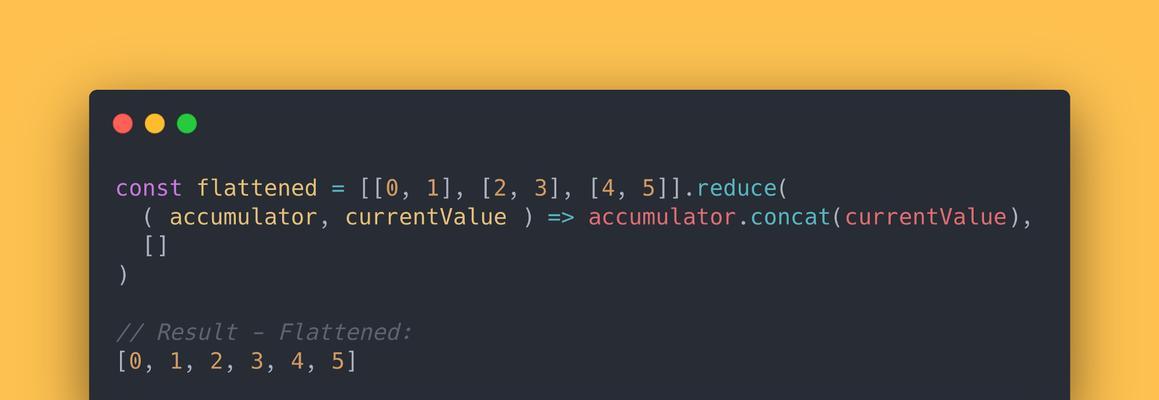
8.使用Array.prototype.reduce()方法进行数组分割
reduce()方法可以通过迭代数组中的每个元素来生成一个最终的值。通过将自定义的分割逻辑传递给reduce()方法,可以实现对数组的分割操作。
9.使用lodash库进行数组分割
lodash是一个JavaScript工具库,提供了许多实用的函数和方法,包括对数组进行分割的功能。通过引入lodash库,并使用其中的chunk()方法,可以轻松地实现对数组的分割操作。
10.使用Array.prototype.map()方法进行数组分割
map()方法会对数组中的每个元素应用指定的回调函数,并返回一个由回调函数返回值组成的新数组。通过将回调函数设置为返回子数组的逻辑,可以实现对数组的分割。
11.使用Array.prototype.filter()方法进行数组分割
filter()方法会对数组中的每个元素应用指定的测试函数,并返回一个由通过测试的元素组成的新数组。通过将测试函数设置为返回满足分割条件的元素,可以实现对数组的分割。
12.使用underscore库进行数组分割
underscore是另一个JavaScript工具库,提供了许多对数组进行操作的函数和方法,包括对数组进行分割的功能。通过引入underscore库,并使用其中的groupBy()方法,可以实现对数组的分割操作。
13.使用Array.prototype.reduceRight()方法进行数组分割
reduceRight()方法与reduce()方法类似,只是它从数组的最后一个元素开始迭代。通过将自定义的分割逻辑传递给reduceRight()方法,可以实现从后向前对数组的分割操作。
14.使用Array.prototype.forEach()方法进行数组分割
forEach()方法会对数组中的每个元素应用指定的回调函数。通过将回调函数设置为实现对原数组和子数组的处理逻辑,可以实现对数组的分割。
15.使用Array.prototype.every()方法进行数组分割
every()方法会对数组中的每个元素应用指定的测试函数,如果所有元素都通过了测试,则返回true;否则返回false。通过将测试函数设置为判断是否需要进行分割的逻辑,可以实现对数组的分割。
JavaScript中有多种方法可以对数组进行分割操作,包括slice()、splice()、concat()等方法,还可以使用循环、正则表达式、递归等手动实现分割。同时,借助第三方库如lodash和underscore也可以更方便地实现数组分割。根据实际需求和个人编程习惯,选择合适的方法进行数组分割,能够更好地提高编程效率和代码的可读性。




