获取JavaScript数组长度的技巧(掌握JavaScript中获取数组长度的方法)
- 家电常识
- 2024-10-23
- 67
- 更新:2024-09-29 18:03:55
在JavaScript编程中,数组是一种常用的数据结构,对数组进行操作时,有时需要获取数组的长度信息。本文将介绍一些获取JavaScript数组长度的技巧,帮助读者在实际开发中更好地处理数组操作。

一:使用length属性获取数组长度
通过使用数组对象的length属性,可以直接获取数组的长度信息。length属性返回的是数组的元素个数,可以轻松地获得数组的长度信息。
二:注意length属性不计算稀疏元素
需要注意的是,JavaScript中的数组允许存在稀疏元素(即索引不连续的情况),而length属性只计算连续的非空元素个数,因此在使用length属性获取数组长度时,可能存在一定的误差。
三:使用forEach方法遍历数组获取长度
除了使用length属性外,还可以使用forEach方法来遍历数组,并通过计数器记录遍历次数,从而得到数组的长度信息。这种方法适用于需要遍历数组并进行其他操作的场景。
四:使用reduce方法计算数组长度
JavaScript中的reduce方法可以对数组进行累加操作,将每个元素都加上1,最终得到的结果就是数组的长度。这种方法可以灵活地应对各种复杂的数组操作场景。
五:使用spreadoperator获取数组长度
ES6引入的spreadoperator(展开运算符)可以将数组展开为单独的参数,通过获取展开后的参数个数,就可以得到数组的长度。这种方法在ES6及以上版本的JavaScript中可用。
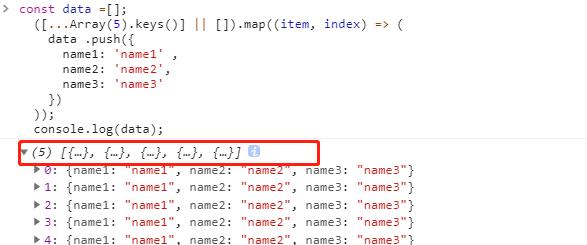
六:使用Array.from方法获取数组长度
Array.from方法可以将类似数组的对象或可迭代对象转换为真正的数组,通过获取转换后数组的length属性,就可以得到数组的长度。这种方法适用于需要将类似数组的对象转换为数组,并获取长度的场景。
七:使用Array.isArray方法判断是否为数组
在操作数组之前,可以先使用Array.isArray方法判断当前对象是否为数组,以确保获取到的长度信息准确无误。该方法返回一个布尔值,如果对象是数组,则返回true;否则返回false。
八:避免直接修改length属性
虽然可以直接修改数组的length属性来改变数组的长度,但不推荐使用这种方式。因为直接修改length属性可能导致数组元素丢失或引发其他问题,应尽量避免这种操作。
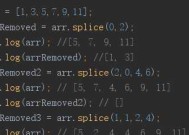
九:使用slice方法获取数组长度
JavaScript中的slice方法可以提取数组的一部分元素,并返回一个新数组。如果不传递任何参数,slice方法会复制整个数组,通过获取复制后数组的length属性,就可以得到数组的长度。
十:使用concat方法获取数组长度
concat方法可以将多个数组或值连接成一个新数组。通过将目标数组与一个空数组连接,再获取连接后数组的length属性,即可获得目标数组的长度。这种方法适用于需要连接多个数组并获取长度的场景。
十一:使用Set数据结构获取数组长度
ES6引入的Set数据结构是一种类似数组的对象,其中的元素不允许重复。将数组转换为Set对象,然后获取Set对象的size属性,即可获得数组的长度。
十二:使用Object.keys方法获取数组长度
Object.keys方法可以返回一个给定对象自身可枚举属性的名称数组。对于数组对象来说,可以使用该方法获取数组的索引,并通过获取索引数组的length属性,得到数组的长度。
十三:使用Array.prototype.filter方法获取数组长度
通过使用filter方法对数组进行筛选,将所有非undefined和null的元素筛选出来,然后获取筛选后数组的length属性,即可获得数组的长度。这种方法适用于需要筛选数组并获取长度的场景。
十四:使用Array.prototype.map方法获取数组长度
map方法对数组中的每个元素进行操作,并返回一个新的数组。在操作时,可以将所有元素替换为1,然后获取替换后数组的length属性,即可获得原始数组的长度。
十五:
获取JavaScript数组的长度是日常开发中经常遇到的操作之一,本文介绍了15个常用的获取数组长度的技巧,包括使用length属性、forEach方法、reduce方法等。读者可以根据不同的场景选择合适的方法,更好地处理数组操作。记住,在使用length属性时要注意稀疏元素的情况,同时避免直接修改length属性,以确保数组操作的准确性和稳定性。
掌握JavaScript数组长度的技巧
JavaScript中的数组是一种常用的数据结构,了解如何获取数组的长度对于处理和操作数组非常重要。本文将介绍一些获取JavaScript数组长度的技巧,帮助读者更好地使用和操作数组。
一、使用length属性获取数组长度
1.length属性是JavaScript中最常见的获取数组长度的方法。
2.通过使用数组名.length的方式,可以轻松地获取数组的长度。
3.length属性返回的是一个整数,表示数组中元素的个数。
二、遍历数组并计数
1.遍历数组是另一种获取数组长度的方法。
2.可以使用for循环或forEach方法来遍历数组,并在循环过程中进行计数。
3.通过在每次循环时将计数器加一,最终得到数组的长度。
三、使用toString方法转换为字符串并获取长度
1.toString方法可以将数组转换为字符串。
2.将数组转换为字符串后,可以使用字符串的length属性来获取字符串的长度。
3.通过这种方式,可以间接地获取数组的长度。
四、使用Object.keys方法获取数组索引并计数
1.Object.keys方法返回一个由数组索引组成的字符串数组。
2.可以使用Object.keys方法获取数组的索引,并通过计数索引的数量来获取数组的长度。
3.这种方法适用于获取数组索引的同时统计数组的长度。
五、使用reduce方法获取数组长度
1.reduce方法是JavaScript中数组提供的一个高阶函数。
2.可以使用reduce方法对数组进行迭代,并通过指定的回调函数对数组元素进行累加或处理。
3.在回调函数中,可以通过传递一个累加器参数,实现在迭代过程中动态计算数组的长度。
六、使用Array.from方法获取可迭代对象的长度
1.Array.from方法可以将可迭代对象转换为数组。
2.可以将需要获取长度的可迭代对象转换为数组,然后使用length属性获取其长度。
3.这种方法适用于获取除数组外的其他可迭代对象的长度。
七、使用spread操作符获取数组长度
1.spread操作符可以将数组展开为多个独立的参数。
2.可以使用spread操作符将数组展开,并通过arguments对象的length属性来获取数组的长度。
3.这种方法适用于在函数内部获取函数参数中传递的数组长度。
八、使用Array.prototype.slice方法获取数组长度
1.slice方法可以将数组的一部分元素浅拷贝到一个新的数组中。
2.通过使用slice方法,并设置起始索引为0,可以得到一个与原数组相同的新数组。
3.使用新数组的length属性即可获取原数组的长度。
九、使用Array.isArray方法判断是否为数组
1.Array.isArray方法可以判断一个值是否为数组。
2.可以使用Array.isArray方法来确定某个值是否为数组,从而获取数组的长度。
3.如果确定值为数组,则可以直接使用length属性获取数组的长度。
十、使用递归遍历获取多维数组长度
1.当处理多维数组时,可以使用递归的方式来获取数组的长度。
2.通过递归遍历数组的每个元素,并将数组长度累加起来,可以得到多维数组的总长度。
3.这种方法适用于处理嵌套层级较深的多维数组。
十一、使用Set数据结构获取数组去重后的长度
1.Set是JavaScript中提供的一种数据结构,用于存储唯一值。
2.可以使用Set数据结构对数组进行去重操作,然后获取去重后的数组长度。
3.通过将数组转换为Set对象,并使用Set对象的size属性,可以获取去重后的数组长度。
十二、使用filter方法过滤undefined和null,再获取长度
1.filter方法可以根据指定条件过滤数组元素,返回一个新的过滤后的数组。
2.可以使用filter方法过滤掉数组中的undefined和null元素,然后获取新数组的长度。
3.通过这种方式,可以忽略掉undefined和null元素,准确获取实际元素的数量。
十三、使用Array.prototype.push方法获取动态添加元素后的长度
1.push方法可以向数组末尾添加一个或多个元素,并返回新数组的长度。
2.可以使用push方法在数组末尾动态添加元素,然后获取新数组的长度。
3.通过这种方式,可以实时更新数组的长度。
十四、使用length属性结合splice方法删除元素后获取长度
1.splice方法可以从数组中删除元素,并返回删除的元素。
2.可以结合splice方法和length属性,实现删除数组元素后获取数组的长度。
3.通过这种方式,可以灵活地操作数组并获取最新的长度。
十五、
在JavaScript中,获取数组的长度是一项基本操作。本文介绍了多种方法和技巧,包括使用length属性、遍历数组、转换为字符串等方式来获取数组的长度。根据不同的场景和需求,选择合适的方法可以更方便地处理和操作数组。通过掌握这些技巧,读者能够更好地利用和处理JavaScript中的数组数据结构。